티스토리 뷰
이번에는, 리뷰를 해보며 홈페이지의 디자인을 다듬어보도록 하겠습니다
1. 어디서든 홈페이지 메인 화면으로 돌아올 수 있도록 navbar를 만들어주기
2. 퀴즈에도 템플릿 상속을 적용하기
3. 글자들을 모두 적절한 위치로 가운데 정렬시키기
를 적용시켜보도록 하겠습니다~
참고) 템플릿 상속을 처리하기 위한 base.html을 만들어줍니다.
<!doctype html>
<html >
<head>
<title>{% block title %}{% endblock %}</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body class="background" style="background-color:rgb(240, 246, 255);" >
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="{% url 'main:index' %}">홈페이지</a>
<!-- url에 등록한 이름(name)을 가져와서 링크를 걸어줌.-->
</div>
</nav>
{% block content %}
{% endblock %}
</div>
</div>
</body>
</html>block scope를 통해서 content내용을 넣을 자리를 정해줍니다.
추가로, 네브바를 가장 위에 설정해서 홈페이지 링크를 걸어줍니다.
1. 메인페이지

다음은 금융단어암기장에 접속하게 될때, 가장 처음으로 보게될 메인 페이지를 bootstrap을 통해 가운데 정렬한 결과의 화면입니다.
{% extends 'main/base.html' %}
{% block content %}
<div class="row text-center" style="width: 100%">
<div style="width: 100%; float:none; margin:0 auto" >
<h2> hello 금융단어 암기장!<br>
<br> 금융 공부를 하고싶은 초보자 분들을 위한 금융단어 암기장 사이트 <br>
<br>
<a style="width: 300px;padding:15px;color: #413141;" class="nav-link" href="{% url 'word:list' %}">단어암기하러가기</a>
</div>
</div>
{% endblock %}
2. 단어암기하기 버튼 클릭시 보여지는 오늘의 단어 페이지.

3. reset버튼을 누를시, 단어가 바뀌며 페이지에 재접속

3. quiz버튼 클릭시 보여지는 퀴즈페이지 [기능 : 퀴즈기능]

quiz버튼을 누르기 전 5개의 단어가 퀴즈로 나타나고 답을 클릭한후 submit버튼을 누르며 퀴즈를 진행합니다.
let alts = document.querySelectorAll(".quizs_ele")
console.log(alts);
alts.forEach(function(element,index){
let choice;
if( index == 0)
{
element.textContent = q.one;
choice = q.one;
}
if( index == 1)
{
element.textContent = q.two;
choice = q.two;
}
if( index == 2)
{
element.textContent = q.three;
choice = q.three;
}
if( index == 3)
{
element.textContent = q.four;
choice = q.four;
}
if( index == 4)
{
element.textContent = q.five;
choice = q.five;
}
element.addEventListener('click',function(){
//check correct answer
console.log("check");
console.log(choice);
if(q.answer == choice)
{
isTrue = true;
console.log(isTrue);
}
else{
isTrue = false;
console.log(isTrue);
}
});
});해당 내용은 이전 포스트에서 찾아볼 수 있습니다.

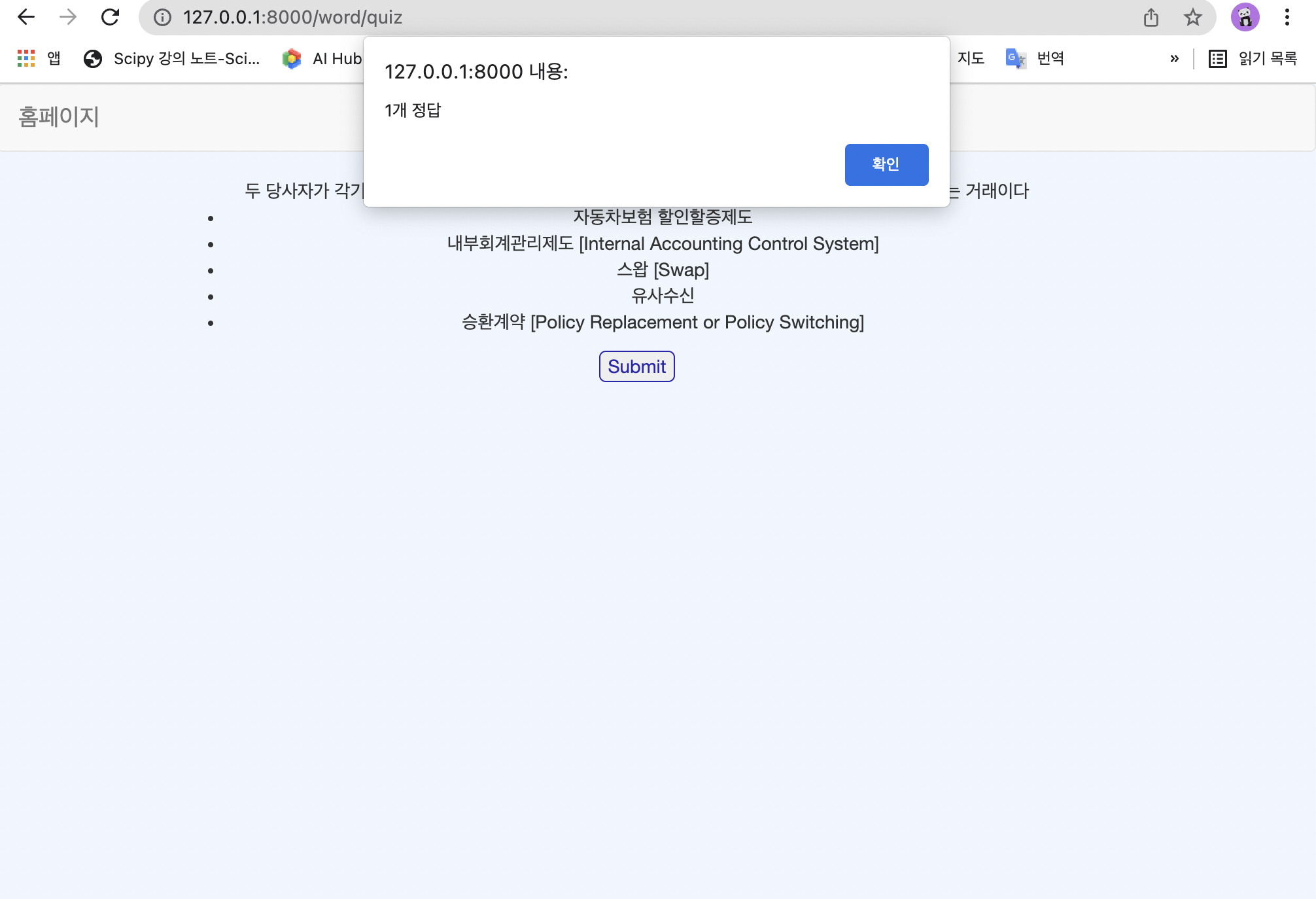
모든 퀴즈가 끝나면 다음과 같이 맞은 단어의 개수가 보여집니다.
기능을 새롭게 추가하며 더 능동적인 금융단어암기장을 만들 예정입니다.
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 백준 15650 파이썬
- 13886
- stack 컨테이너
- 영화 리뷰 긍정 부정 분류
- 백준 10866
- 백준 11053 파이썬
- 백준 숫자놀이
- 핀테크 트렌드
- 시뮬레이션 c
- 온라인프로필 만들기
- 백트래킹(1)
- 파이썬 알아두면 유용
- 백준 4963
- 10866 백준
- CSMA/CD란?
- 효율적인방법찾기
- mm1queue
- 11053 백준
- 기본 텍스트 분류
- 딥러닝입문
- 기사작성 대외활동
- CREATE ASSERTION
- c++덱
- 모듈 사용법
- 소프트웨어공학설계
- DRF 회원관리
- 스택 파이썬
- 4963 섬의개수
- LAMBDA
- 코딩월드뉴스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
